92 javascripti arricchiti in base uranio
Stavo cercando qualche alternativa viabile a Base64 per codificare dati binari in testo — perché altrimenti mi verrà qualche malattia ad avere il 33% di puro overhead quando ho file che di base pesano già decine di MB — e beh... Era forse meglio starmene con le mani ferme e gli occhi chiusi, perché quello che ho trovato è assurdo: Base92. Oh, la tecnologia ci sta bene, non è manco troppo esoterica, e l'implementazione in JavaScript in particolare che ho trovato sembra fare il suo lavoro... e però... fa allo stesso tempo molta paura — e detto da me, viste le cose che faccio io, è tutto dire.
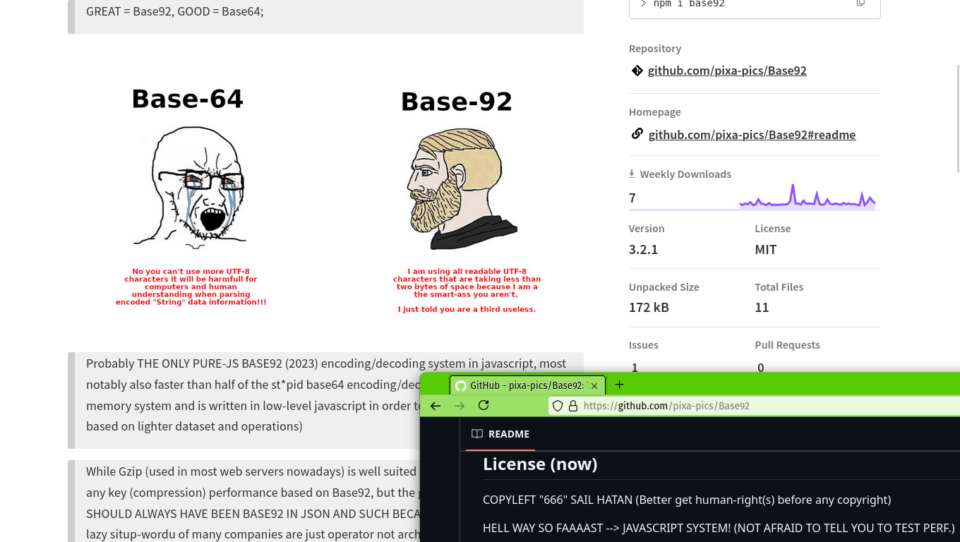
Mi trovo una repo GitHub che ha solo due commit, di due anni fa, "Add files via upload" e un README che è chiaramente frutto di uno stato mentale distorto, per come inizia (non capisco se per via di droghe o schizofrenia). Poi trovo la pagina npm, che non è linkata sul GitHub ma è menzionata, e che è leggermente più aggiornata del GitHub (grande qualità). Poi vedo che la licenza è indicata come MIT su npm, ma nel README è ancora un mini-rantolo bizzarrissimo, che, aiuto...

Comunque, la scarico sperando non sia malware, perché sono troppo confusa per semplicemente leggere il codice ed averne la certezza... e su NodeJS non funziona. Nel browser si, ma in NodeJS seguendo le istruzioni no... e maremma maiala. Appena commentando via una linea almeno riesco a importare la libreria tramite eval() (e va bene così, non mi metterò io a sistemare per bene questo codice pazzoide)... e funziona!!! Ok dai.
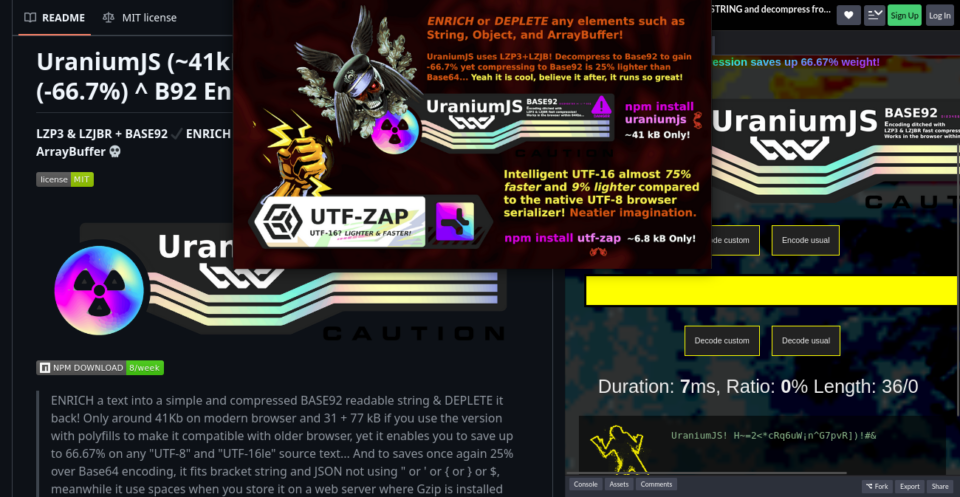
Poi, dello stesso autore trovo un altro progetto, che non solo è veramente rotto e cagato ancora meno dell'altro (pochi download e niente issue), ma ancora più strano... Con un inglese pur'esso scassato, il README spiega che si chiama UraniumJS perché usa Base92 (92 numero atomico dell'uranio), e permette di "arricchire" (codificare) dati in quello, e giustamente "esaurirli" (decodificarli) da esso, ma prima comprimendoli con degli algoritmi che non ho mai sentito prima. E c'è un banner con un teschio alato. E una pagina demo mezza rotta con uno sfondo strano, tipo effetto radiazioni.

Io, non so, non ho parole... questa è arte oscura in piena regola, da cui forse dovrei pure personalmente prendere un po' di ispirazione, per i miei progetti. C'è da dire che in questo caso è tutto mooolto fumo e poco calcolaggio, visto che il primo merdino è mezzo rotto, e il secondo completamente (almeno, la codifica dei buffer non funziona, il resto non so); però oh, finché c'è la magia nera il codice francamente passa in secondo piano.